
流行りではありますが、便利そうだということで神アプリと呼ばれている「Notion」を始めてみることにしました。
「Notion」とは、タスク管理やメモ、簡単なデータベースやその他いろいろな複数のツールを集約し自分好みにカスタマイズできるアプリです。
色々なサイトで使い方の紹介がされていますが、実際にカスタマイズ課程での備忘録的なことを書いていきたいと思います。
環境は、iMacとMBPではそのときによりブラウザとアプリを併用しています。もちろんiPhone、iPadアプリでも使っています。
今回は、新しいページを作ったときにページ幅がデフォルトでは狭いようなので、この幅をフルサイズに変更する方法。
まずは左下の「+ New page」より新しいページを表示させます。

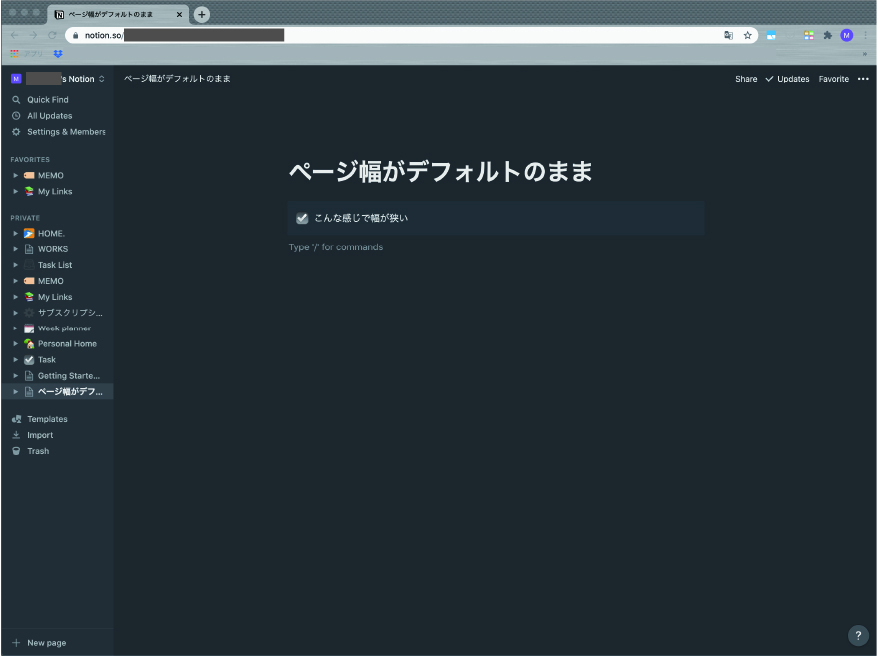
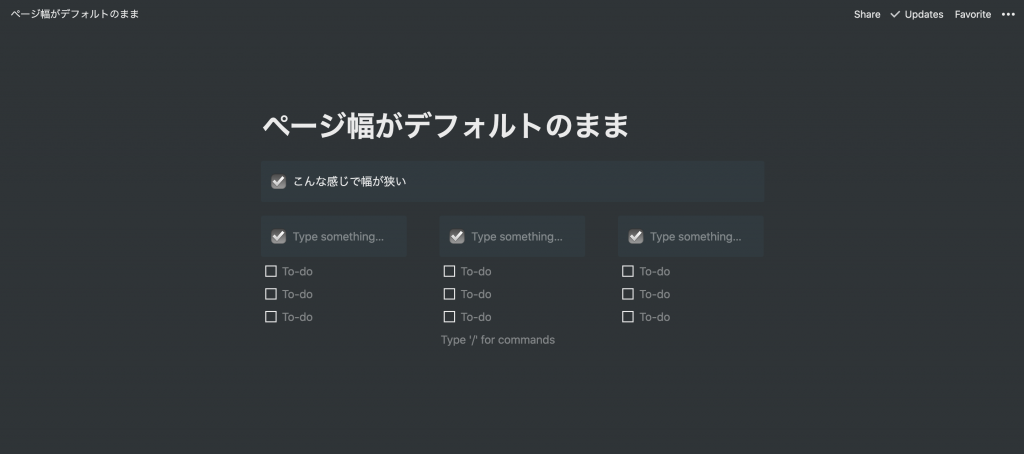
で、作成されたページはこんな感じでコンテンツ表示領域の幅が少し狭いです。
↓

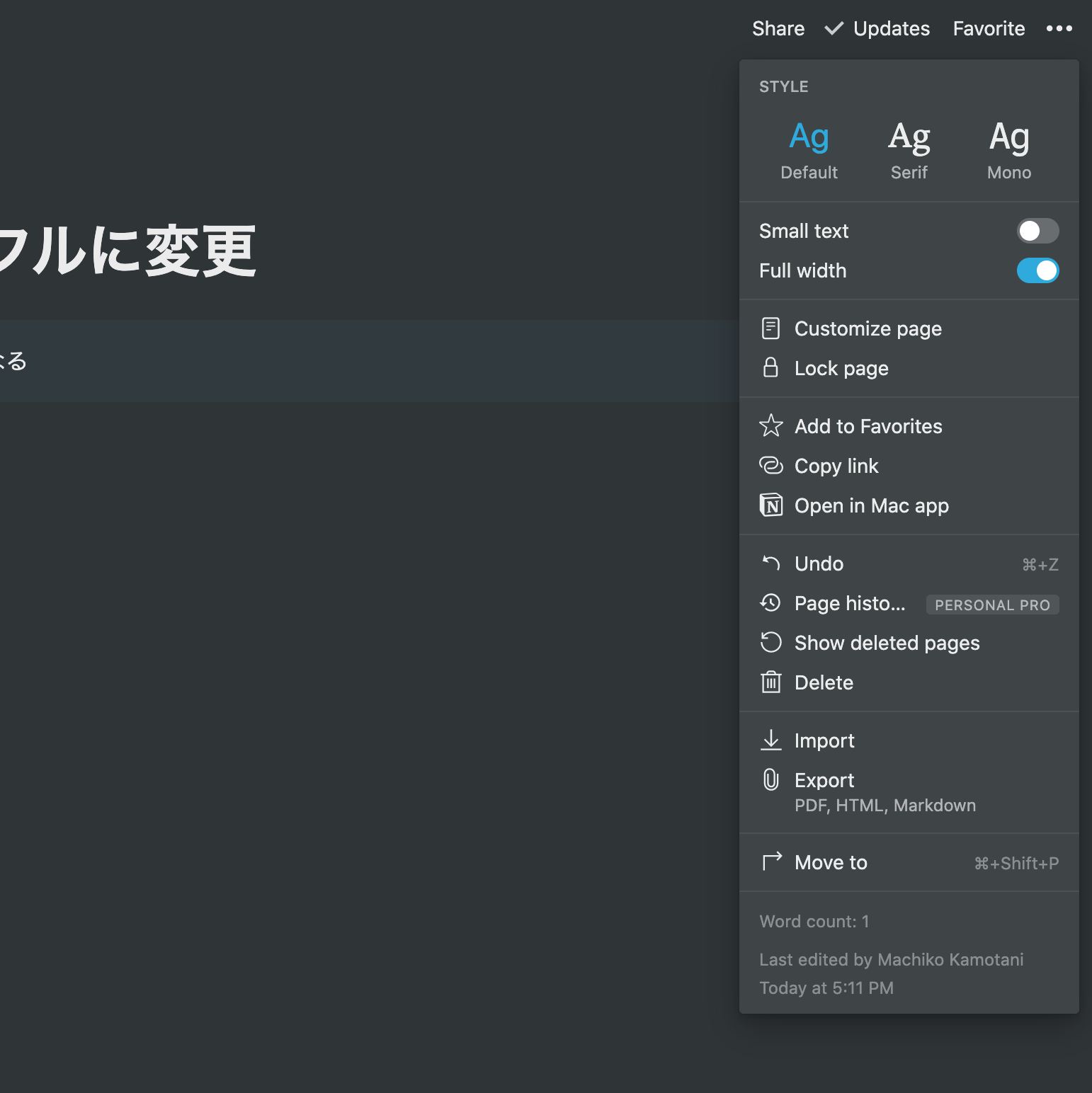
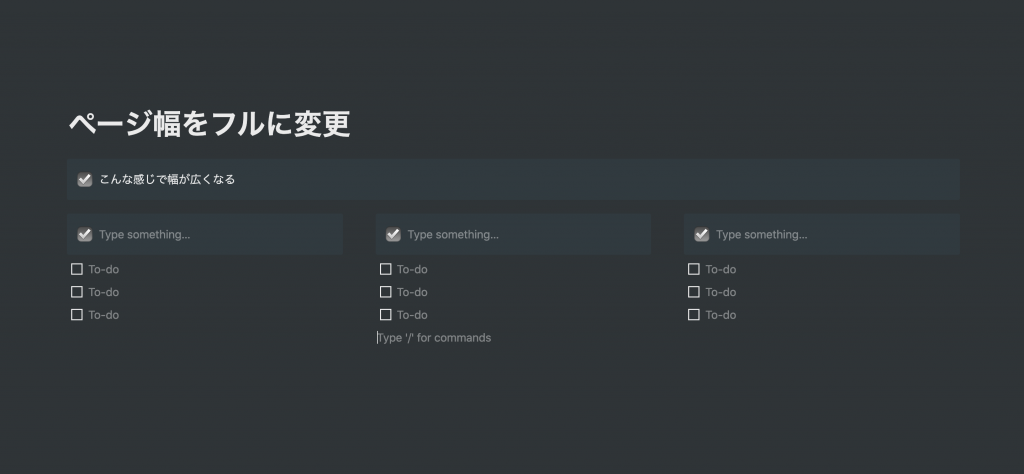
右上の「・・・」の「Full width」をオンにすると幅が広くなります。
↓


Notionはレイアウトも色々と変更できるので、コンテンツが増えてくるとデフォルトのままだと狭くなってきます。

↑コンテンツ表示領域が狭いとカラムを増やしたとき使いにくい
↓広くするとカラムを増やしても見やすい

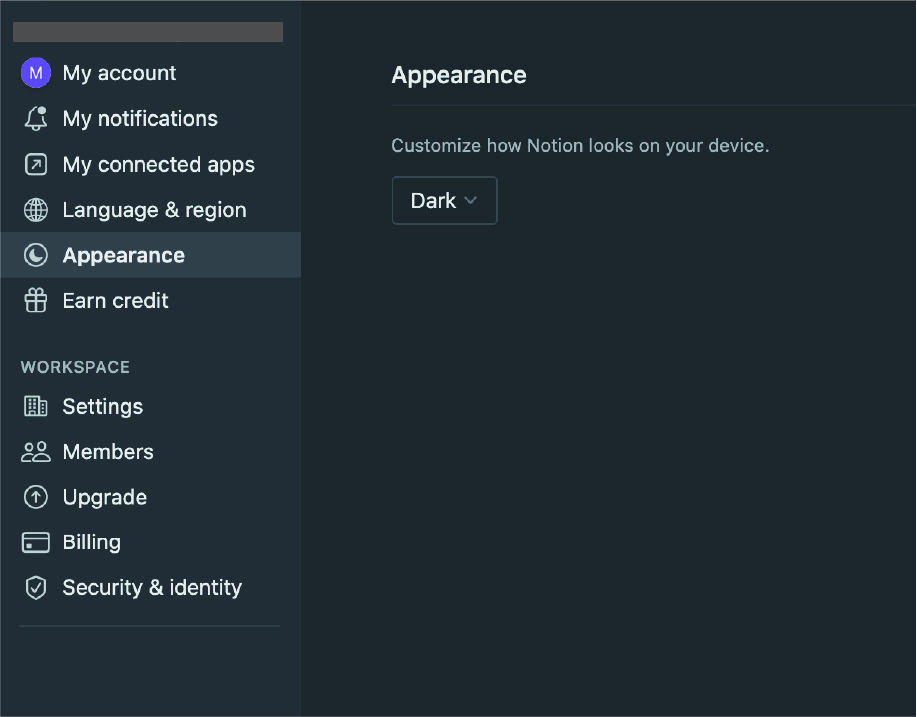
ちなみにダークモードで使っていますが、左端にある「Setting & Members」のAppearanceで変更ができます。

ページ幅が狭いと、コンテンツの見た目も窮屈な感じになってしまうので、広くして使うことをおすすめします。